
我们生活在一个日益复杂的世界中。
我们的日常生活涉及到与数以万计的信息的交互,主要通过视觉(如果视力正常的话)以及许多不同的物理和数字渠道。其中许多信息可能对我们而言并无意义或毫不相关,但却同样要求我们关注。信息图表成为我们更高效地理解世界的一种捷径。信息不再仅仅是单向传播以供我们消费。
我们与信息互动,根据自己的需求和使用情境定制信息,以完成任务、做出明智的决策、学习,甚至娱乐。

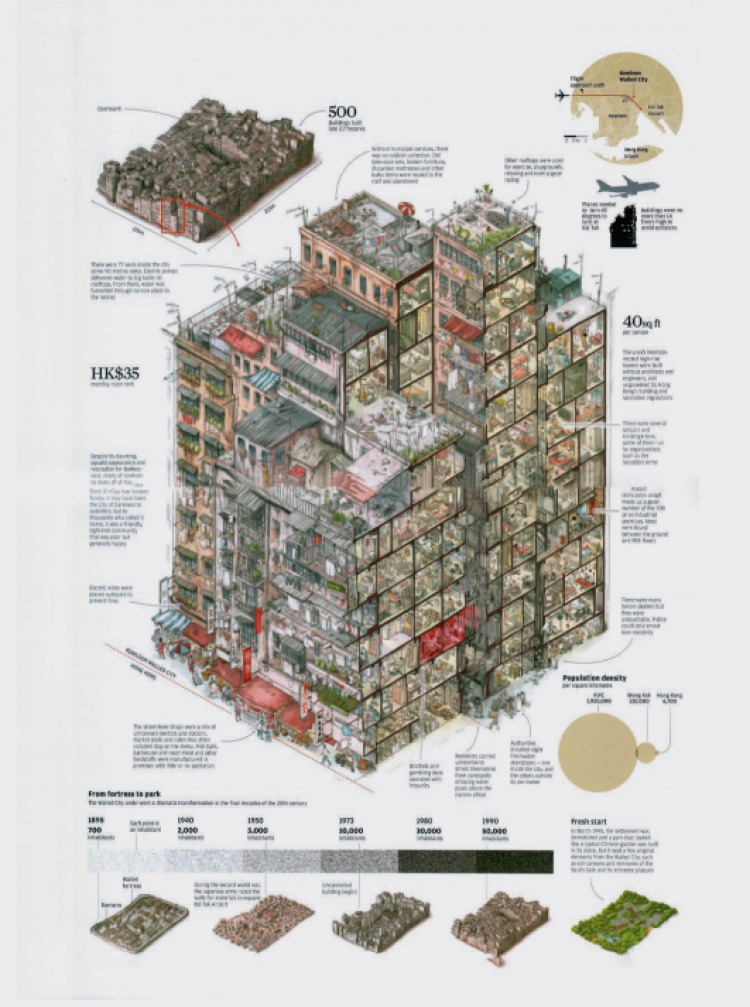
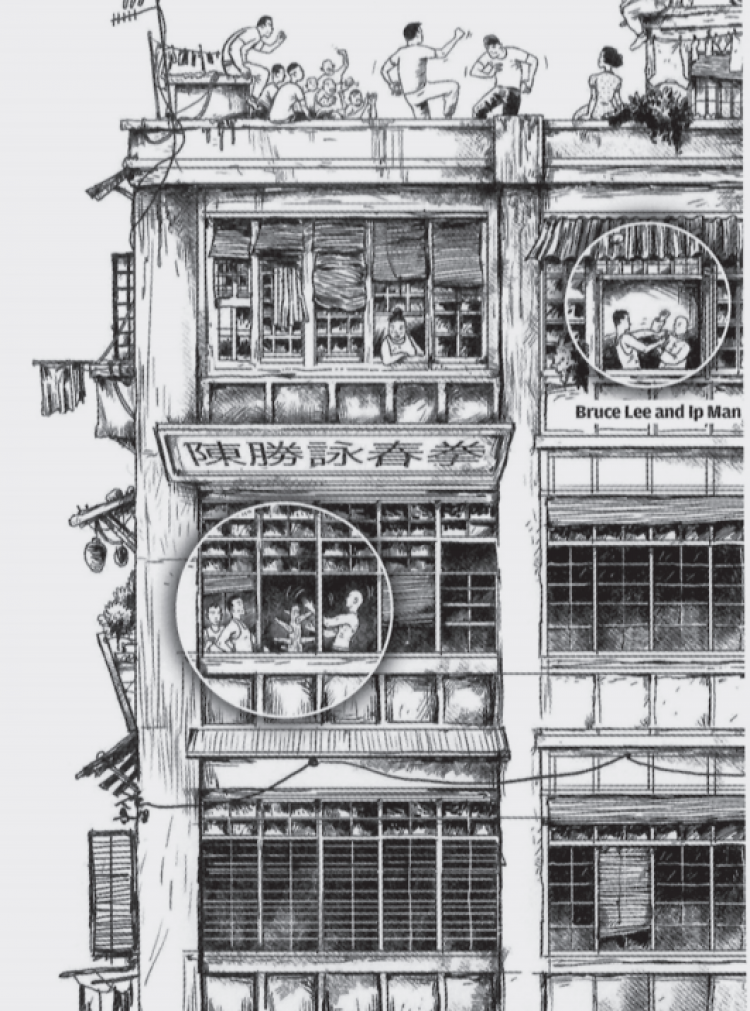
> 阿道夫·阿兰兹(Adolfo Arranz)为《南华早报》绘制的《乌托邦城市》,2014年
在理查德·索尔·沃尔曼(Richard Saul Wurman)1989年首次出版的开创性专著《信息焦虑》(Information Anxiety)中,他讨论了“信息过载”现象——这是由各种信息的激增引起的焦虑之源。他写道,“只有当我们承认——甚至庆祝——我们对知识的无知时,我们才能开始应对这种当代状况。”
沃尔曼曾师从已故的建筑师路易斯·康(Louis Khan)学习建筑,他创造了“信息架构”一词,并自视为“信息架构师”(后来“信息架构”一词的含义略有不同)。沃尔曼还阐明了数据和信息的区别,以及知识和智慧的差异。
数据是无形的、原始的、无意义的,而信息则是有意义的。信息已经通过数据的筛选、框定和编辑“转化”(奥托·纽拉特的术语)而成,拥有可见的结构,采用适当的符号系统,且对于其目标用户和使用情境而言,具有清晰、可用和说服力的美学特征。
什么是信息图表?
“信息图表”一词在过去十年左右的时间里变得非常流行,几乎家喻户晓。信息图表是信息图形(information graphics)的简称,指的是不同类型的可视化信息,旨在促进理解并以易于理解的方式阐明思想、概念和事实。信息图表是信息设计这一更广泛实践的分支,而信息设计又是传播或图形设计的一个子学科。因此,信息图表本质上应以用户为中心——旨在最终实现理解。信息设计师试图避免的是歧义。

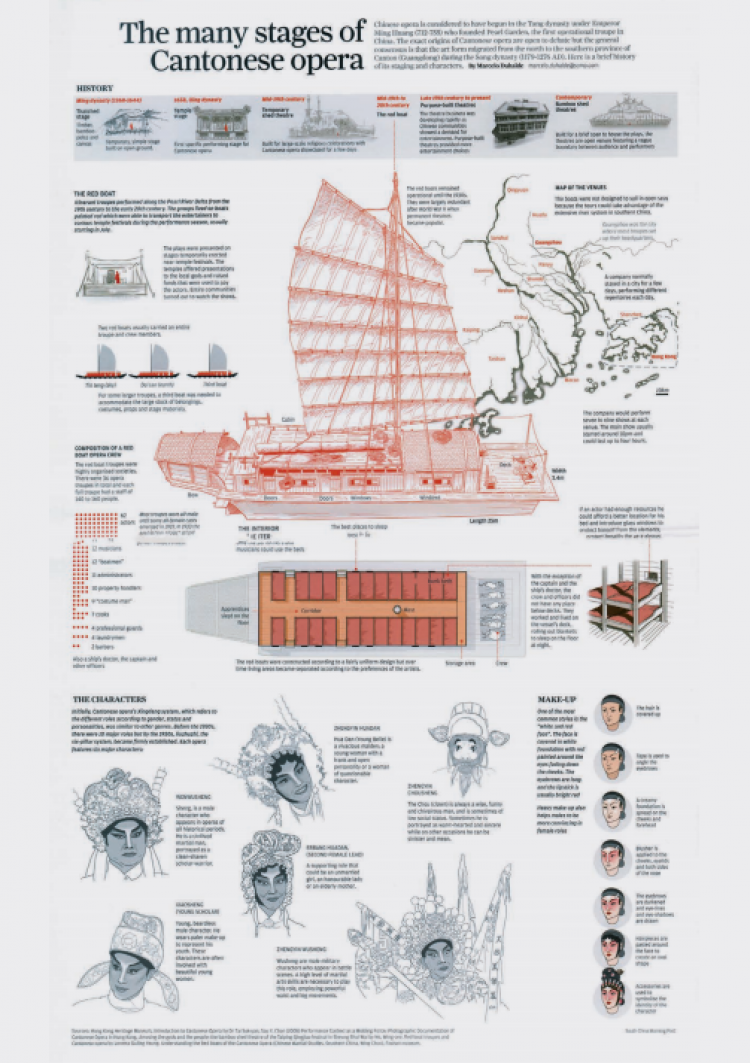
> 马塞洛·杜哈德(Marcelo Duhalde)为《南华早报》绘制的《粤剧的多个阶段》,2019年
信息图表可见于多种不同类型的传播、媒介和情境中——从标识和视觉指示,到报纸和杂志的编辑信息图表,再到用户界面中的图标和象形图。信息图表的应用非常多样,也可以实现非常不同的传播目标。受众或用户可以通过信息图表获得客观信息,通过视觉证据比较事物,从而得出自己的结论和决定;记忆或学习一个概念;能够看到那些无法直接看到的现象模式,从而做出明智的决策。
信息图表是中立的吗?

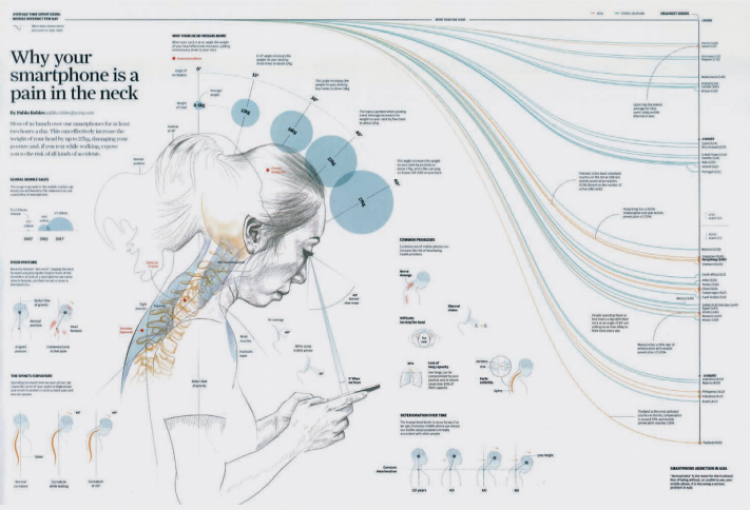
> 巴勃罗·罗伯斯(Pablo Robles)为《南华早报》绘制的《为什么智能手机会让脖子痛苦》,2019年
从表面上看,信息图表可能显得中立、冷静和理性,因此被观众视为值得信赖和可靠的材料。在观众详细了解其内容之前,它们可能具有某种审美或情感吸引力。仅仅因为某样东西以信息图表的形式呈现,就导致其潜在的内容可信度,这种可信度可能并不存在。因此,信息图表可能具有欺骗性。虽然信息图表的预注意吸引力以有用的方式发挥作用,但不能仅停留在这一层面——必须通过仔细检查以及与其内容进行深入互动,否则信息图表的实用性将相当有限。评估信息图表的可信度并质询其内容和来源是一个重要过程。信息图表在智力和情感层面与观众或用户互动。它通过通常以中立方式呈现的冰冷事实进行沟通,但也具有通过数据与视觉呈现之间的联系来说服人的力量。
与信息图表流行的观念相反,它们永远不可能完全“中立”或客观。
将原始数据转化为视觉信息的过程本身就依赖于设计师或编辑的个人观点、判断,甚至价值观和信仰,以选择和框定数据,并以特定使用情境可理解的方式呈现。

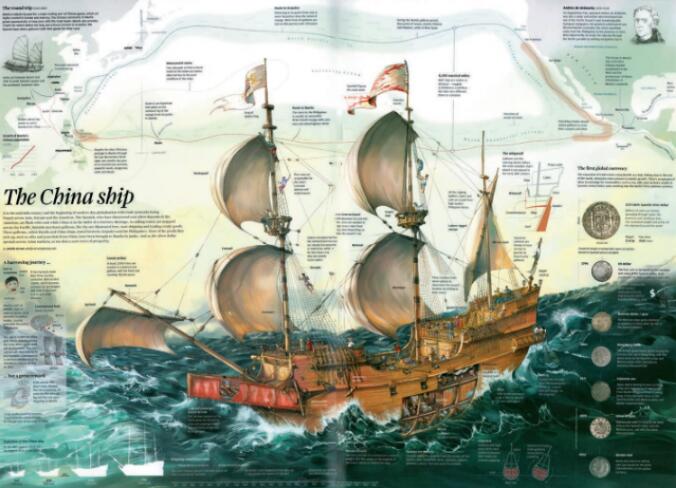
> 阿道夫·阿兰兹(Adolfo Arranz)为《南华早报》绘制的《中国船只》,2018年
在决定保留哪些数据和消除哪些数据的过程中,已经影响了观众对数据意义的感知。流行的说法“数据不会说谎”只在一定程度上是正确的,但数据本身并不携带任何固有的意义。只有在数据的转换和解释过程中,通过赋予数据意义,才可能发生“说谎”的情况。虽然数据本身不会说谎,但信息(以及与之相关的信息图表)很可能说谎。统计学家、信息设计师和作家爱德华·塔夫特提出了数据可视化中“说谎因子”的巧妙概念:说谎因子等于图形中的效果除以数据中的效果,然后乘以100。这当然是对信息图表设计师有能力通过信息图表扭曲数据和观众感知的一种幽默评论。这是否是一个道德问题?很可能是。从另一个角度考虑信息图表,它们并不总是理性、冷静和客观的,但信息图表同样具有说服力。政治家、活动人士、非政府组织、社区游说者等经常使用信息图表作为说服工具,结合广告和促销策略,使观众站在他们一边,获得金钱和其他类型的支持。信息图表越来越多地用于这一目的,从而模糊了两种相当对立的学科之间的界限。无论将数据转换为信息的过程中是否存在说谎,信息的视觉呈现都具有强大的情感力量。只有当数据与其视觉呈现无缝协同工作时,才能实现情感共鸣。视觉语言和美学不能与数据/内容分开考虑。信息图表是关于表征的:事物或概念本身可能难以直接理解或感知,因此我们使用图形语言来代表它们,以便更清晰地传达信息。
信息图表的工作原理的核心在于其代表性和视觉呈现方式。由于事物或概念本身可能是抽象的,信息图表利用图形语言来代表它们,以便更直观地传达信息。这种图形语言包括符号系统(如文字、数字、图像、绘图等)和结构(如空间利用、分组、聚类、部分与整体的关系等)。

> 丹尼斯·黄(Dennis Wong)、巴勃罗·罗伯斯(Pablo Robles)、马修·斯科特(Mathew Scott)、阿道夫·阿兰兹(Adolfo Arranz)、达伦·朗(Darren Long)为《南华早报》绘制的《综合格斗在香港》,2019年
为了传达信息,我们使用各种符号系统。与口头语言不是通用的一样,视觉语言也是如此。它必须被学习,并且通常特定于不同的文化。因此,我们需要有意识地确保某些内容能够跨文化地被理解。尽管没有什么是真正“通用”的,但人们一直在尝试创建可以跨文化理解的通用符号系统。
上下文对于信息图表的理解至关重要。我们不能仅仅看信息图表的一部分,而不考虑它是为谁、何时、何地或在何种情况下设计的——即它的使用情境。为某种情境设计的信息图表在另一个上下文、情境或媒介中可能无法有效工作,这涉及内容、呈现方式、物理属性等方面。
信息图表本身并不是一种美学追求。它们不需要包含图标、图表、饼图和大字体数字才能称之为信息图表。所使用的视觉语言或风格可以极为多样化。有时很难区分某物是插图、排版作品、连环漫画、地图还是信息图表。只要它们的设计目的是澄清信息并促进受众或用户的理解,那么从字面上讲,它们都可以被视为信息图表。

> 马塞洛·杜哈德(Marcelo Duhalde)为《南华早报》绘制的《供应链破坏》,2020年
总的来说,信息图表通过利用图形语言来代表和传达信息,帮助我们更直观、清晰地理解复杂的概念或数据。它们的成功在于如何选择合适的符号系统和结构,并考虑使用情境,以确保信息能够准确、有效地传达给受众。
信息图表是一种非常广泛的图形传播类别,可以出现在任何地方:在标志上、出版物中(如报纸、杂志、科学期刊、教科书等)、飞机座位口袋里、食品包装上、设备部件上、车辆内部、数字屏幕上(如在用户界面内)、文档中等等。它们可以有无数种不同的表现形式。信息图表出现的位置不同,需要满足的技术和物理限制也不同。因此,规模是一个非常重要的考虑因素。
从数据到信息:一个转变的过程

> 张圣焕(Jang Sungwan)、周贤斌(Cho Hyobin)为Street H绘制的《泡菜图》,2019年
数据并非信息。数据是原始的、无序的、没有固定形式,其意义并不直接明了。它可能被机器理解,但不一定能被人类理解。
相比之下,信息是经过处理的数据,使其对人类来说变得可以理解、具有沟通性、可访问性,并适用于特定目的。信息是经过转变过程的数据(借用奥托·纽拉特的话来说)。信息是可以被利用的东西。而知识和智慧则是指个体已经吸收和内化了的信息。

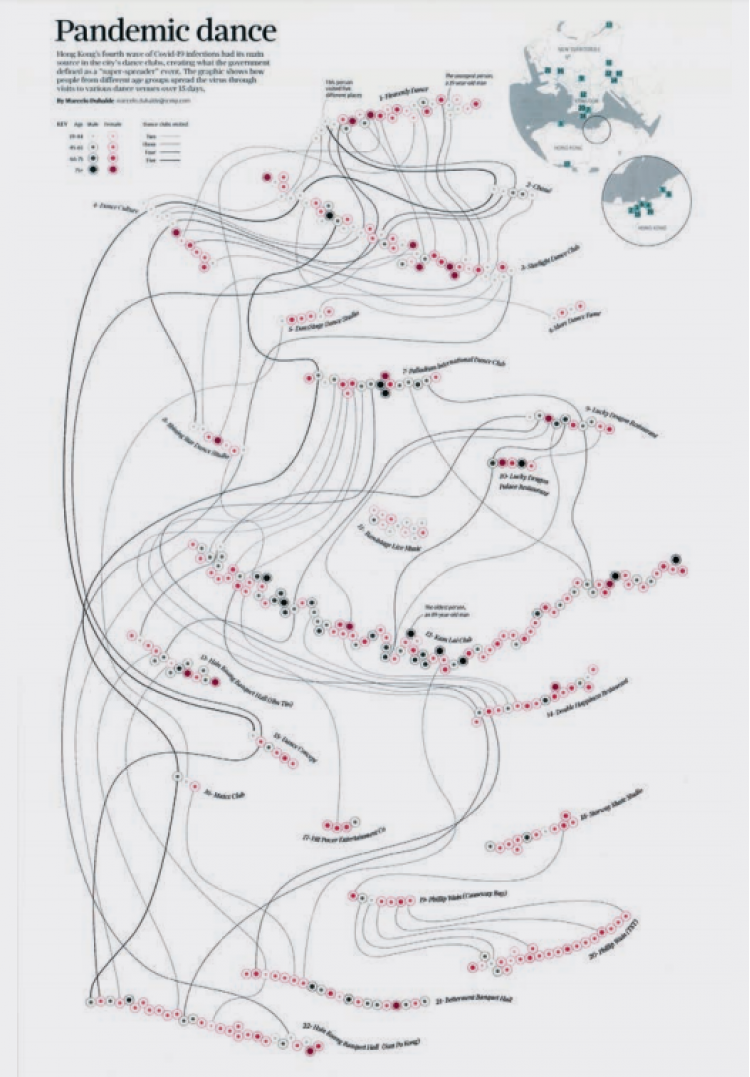
> 马塞洛·杜哈德(Marcelo Duhalde)、丹尼斯·黄(Dennis Wong)和蔡咏琪(Gigi Choy)为《南华早报》绘制的《流行舞蹈》,2021年
结构和组织为理解内容提供了角度。它们赋予意义并便于搜索。组织还允许进行比较。结构和组织是确定信息设计作品的沟通价值和可用性的最重要因素之一。理查德·索尔·伍尔曼(Richard Saul Wurman)使用LATCH方法组织数据:地点、字母、时间、类别和层次。
当读者遇到信息图表时,他们首先会从宏观的角度接近它,这是一个预先注意的过程。他们需要能够一眼确定信息图表的主题,判断它是否与他们相关或有趣,以及如何阅读和理解它。这是读者得到的“整体印象”。一旦读者决定投入其中,清晰且合逻辑的结构将有助于他们在其中导航,并引导他们的目光去寻找和理解具体信息,深入挖掘以揭示更多内容。
从数据到信息的转变过程包括两个方面:(1)赋予数据有意义的结构;(2)为数据选择适当的符号化方法。迈克尔·特维曼(Michael Twyman)提供了一个用于检查这两个方面的模式。

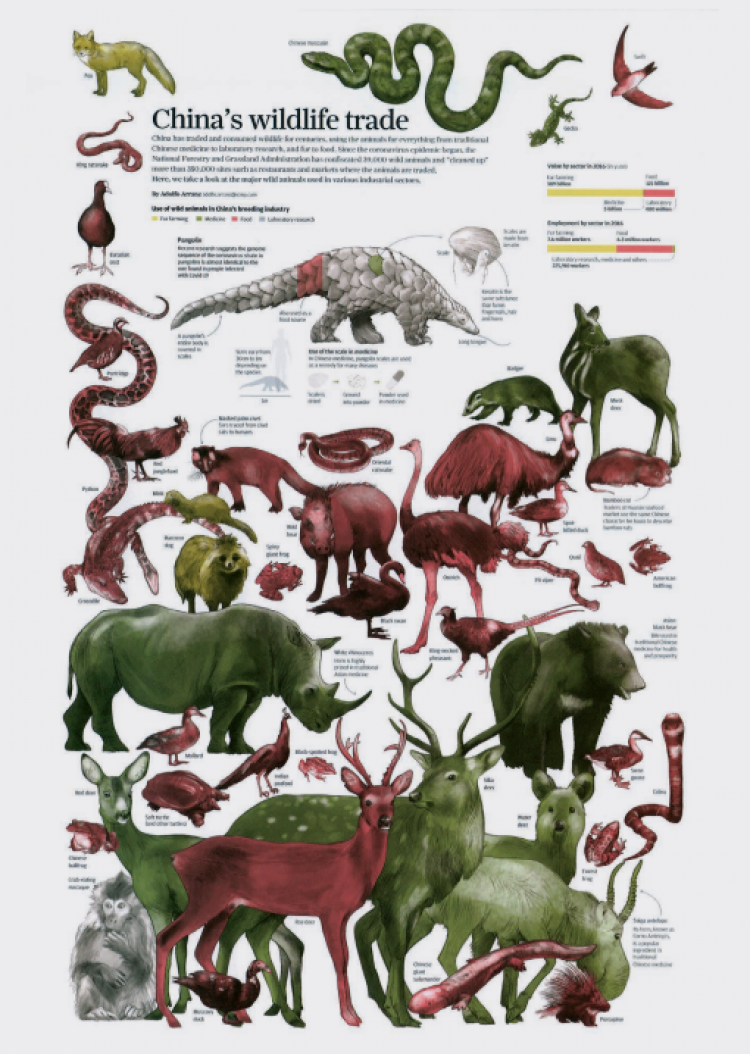
> 阿道夫·阿兰兹(Adolfo Arranz)为《南华早报》绘制的《中国野生动物贸易》,2020年
在水平轴上,配置方法指的是不同类型的视觉结构。“纯线性”指的是顺序结构;“线性中断”指的是段落格式文本的正常阅读过程;“列表”指的是对地位相似的项目进行枚举;“线性分支”指的是层次化的、嵌套的(或树状)结构;“矩阵”本质上是一个表格,允许在X轴和Y轴上进行比较;“非线性定向查看”指的是典型的页面布局,比如在杂志中,有多个入口点,元素具有不同程度的视觉重要性,以引导阅读;最后,“非线性最开放选项”指的是诸如地图之类的物件,人们可以从任何地方开始阅读,没有明确的视觉层次结构。
垂直轴展示了不同的符号化模式:文字/数字(文本和数字)、图像和文字/数字(图像和文本)、仅图像或示意(图解)。符号化的选择将取决于受众和使用情况。

> 马塞洛·杜哈德(Marcelo Duhalde)为《南华早报》绘制《故宫里的生活》,2018年
特维曼的模式为信息设计师提供了一个有用的框架,用于评估哪些选项最适合当前需要解决的沟通问题。此外,在媒体融合的时代,考虑这些配置和符号化方法如何适应不同的屏幕、印刷和环境背景,同时考虑到所涉及的技术和限制因素(如物理尺寸、分辨率、观看距离、可用预算等),将变得尤为重要。所有这些考虑因素现在都需要纳入用户旅程的上下文中。
信息图表的经典案例

> 彼得·格兰迪(Peter Grundy)为DHL绘制的全球通绿色手册,2016年
有趣的是,尽管信息图表已经存在很长时间了(大约17000年前的法国拉斯科洞穴壁画可以大致定义为信息图表),但信息设计作为一个专业直到20世纪60年代才出现。早期信息图表的制作者并不是设计师,而是诸如经济学家(威廉·普莱费尔)、护士(弗洛伦斯·南丁格尔)和医学博士(约翰·斯诺医生)等人物。甚至国际象形文字教育系统的先驱者——该系统推动了信息展示中广泛采用象形图——也不是训练有素的设计师,而是一位哲学家和社会改革家。这些早期的先驱者主要关注的不是信息的美学,而是利用图表来阐明那些否则无法看到的事实,比如纯数字数据或散文形式的文本。因此,信息的可视化是一种推理工具。通过可视化难以理解的数据,可以揭示出其中的模式;当进行视觉比较时,关系会变得显而易见;一个物体、结构或概念的构成可以被分解成组成部分,以进行视觉解释;组织成视觉序列和叙述的说明和程序可以轻易地被遵循和记忆等。其目标是效率和准确性。接下来,笔者将介绍从16世纪到20世纪80年代信息图形显示的11个创新案例,这些案例改变了我们获取和同化知识的方式,并塑造了我们对世界的理解。
通过排版实现文本可视化
——罗伯特·埃斯蒂安在16世纪的排版创新
排版是文本信息的图形呈现——是读者视觉化并获取书面语言的一种方式。巴黎的出版商和印刷商罗伯特·埃斯蒂安(Robert Estienne,1503-1559)设计了一种阅读和查阅内容复杂书籍的方法。作为法国国王弗朗索瓦一世的印刷工,埃斯蒂安印刷和出版了多种作品,包括经典文本、宗教文本以及词典。

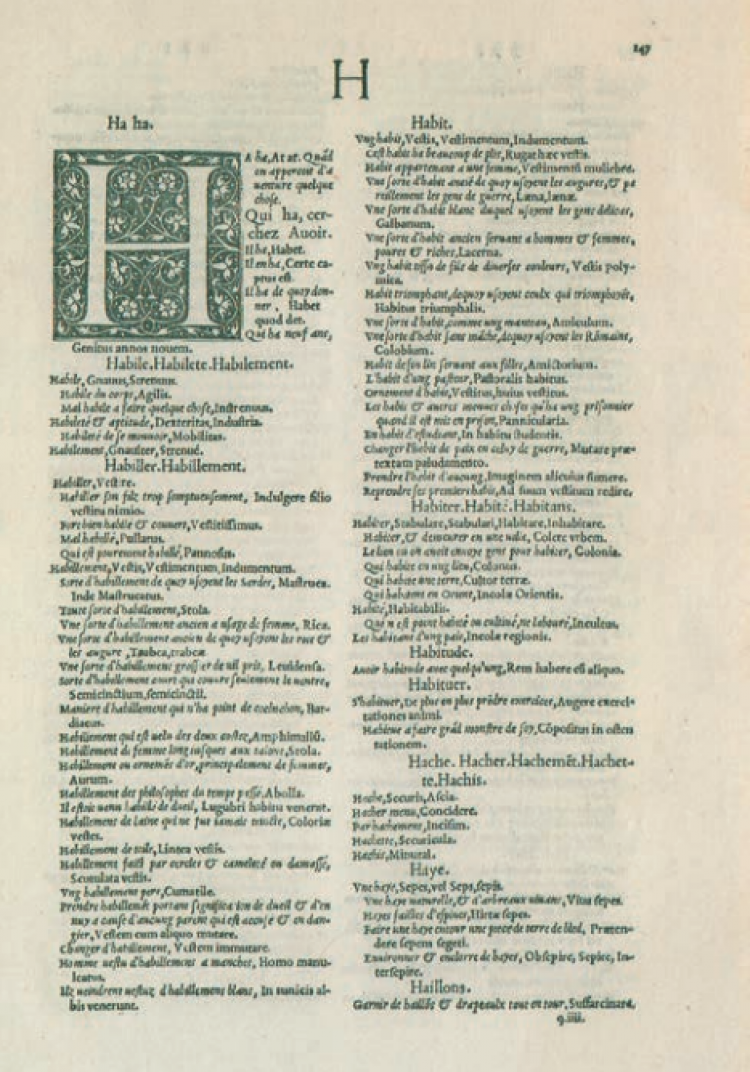
> 罗伯特·埃斯蒂安(Robert Estienne)在16世纪的排版创新
埃斯蒂安作品的创新之处在于,他系统地使用了多种排版变体(改变字体大小、小写字母、斜体等)来图形化地编码文本信息,从而使信息搜索更加高效。
埃斯蒂安是首位在一页上结合使用多种排版变体的人,而不是依赖颜色,从而节省了印刷成本。他还广泛使用了其他导航工具,如页眉和页脚、缩进、段落和章节编号以及索引。文本因此变得图形化和图解化,使得信息的结构能够被可视化。埃斯蒂安的工作为所有当代信息和通信设计形式奠定了基础。
时间图表
——约瑟夫·普里斯特利的《新历史图表》,1769年

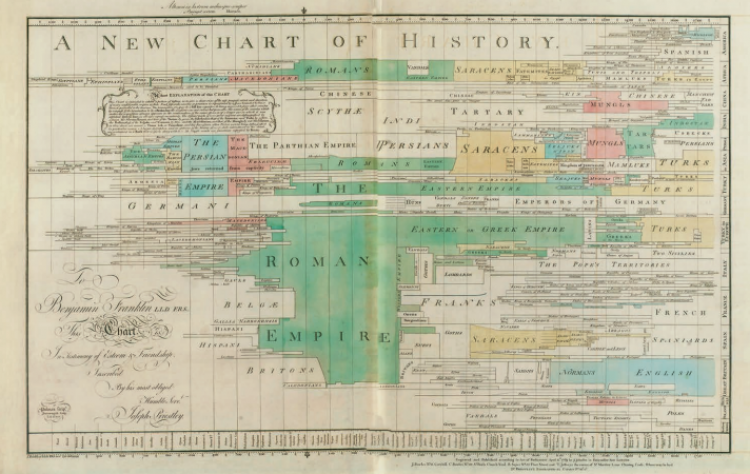
> 约瑟夫·普里斯特利(Joseph Priestley)的《新历史图表》,1769年
英国教育家和博学家约瑟夫·普里斯特利(Joseph Priestley,1733-1804)是用时间线格式呈现历史事件的先驱。1769年,他创作了《新历史图表》,并将其献给本杰明·富兰克林。该图表是为配合他的讲座而制作的,作为一种私人学习的工具,以视觉方式强化所学知识。
在水平轴上标绘历史事件,展示了时间的流逝。通过垂直轴上按地区划分的历史事件的堆叠,可以看出事件是同时发生还是相继发生,并显示出事件之间的相互依赖性而不是独立性。该图表尺寸为0.6米乘0.9米,以黑色印刷,并手工添加了彩色雕刻。该图表记录了从公元前1200年到普里斯特利所处的18世纪期间的事件,展示了106个国家或地区的事件。这种历史的图形化展示使人们能够在脑海中看到和可视化时间。普里斯特利用一条没有起点或终点的河流的隐喻来描述他的图表。这种将时间呈现为水平流动的方式逐渐成为了普遍接受的惯例,与许多语言的阅读方向相符。
以时间为横轴绘制数据
——威廉·普莱费尔的《商业与政治地图集》,1786年

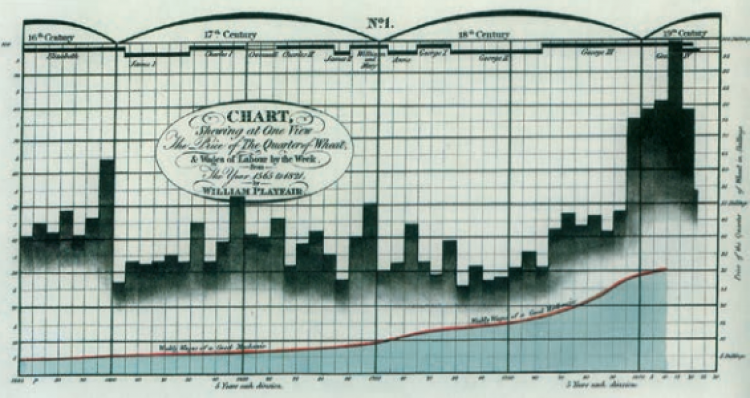
> 威廉·普莱费尔(William Playfair)的《商业与政治地图集》,1786年
1786年,苏格兰政治经济学家威廉·普莱费尔(William Playfair,1759-1823)出版了一本前所未有的统计图表集,名为《商业与政治地图集》。这里展示的例子显示了1565年至1821年间,250年时间内小麦价格与工资之间的关系。通过将小麦价格与熟练技工的周薪以及英国君主统治时期进行对比,可以绘制出相关性和比较性。这种图形化展示信息的方式被认为比大量文本和表格中的数字更容易被普通读者所理解。
普莱费尔主要使用了折线图和条形图,这些图表在现代看来仍然易于理解,如今在商业演示和编辑信息图表中广泛使用。虽然当时这些图表并不常见,但它们很快就被读者所接受。在普莱费尔的图表中,时间总是被绘制在水平(X)轴上,而数值和数量则沿着垂直(Y)轴表示。
绘制数据于地图之上
——约翰·斯诺博士的霍乱地图,1854年

> 约翰·斯诺博士(Dr. John Snow)的霍乱地图,1854年
被誉为现代流行病学奠基人之一的医生约翰·斯诺博士(Dr.John Snow,1813-1858)利用数据图形化展示作为决策工具,以确定1854年9月伦敦中部霍乱爆发的原因。每个死亡病例都以黑色条形表示,并在该地区的街道地图上标出。该地区的七个水泵用靶心表示。在斯诺之前,人们普遍认为霍乱是通过空气中的瘴气传播的疾病。通过将死亡地点绘制在街道地图上,并与公共水泵的位置相对比,这张地图验证了斯诺的理论:霍乱是通过水而非空气传播的。疫情源头被确定为布罗德街的水泵,那里发现了最多的死亡病例。如果数据仅以列表或表格形式展示,那么数据的模式和其与水源的相关性将不易被发现。这张开创性的信息图表以强大的叙事能力,成为数据新闻的一个早期范例。
通过信息图表进行倡导
——南丁格尔玫瑰图,1856年

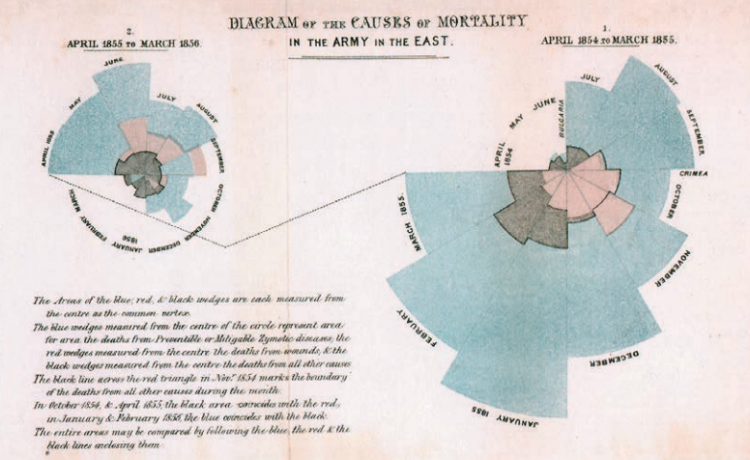
>南丁格尔(Nightingale)玫瑰图,1856年。
被誉为“提灯女神”的弗洛伦斯·南丁格尔(Horence Nightingle,1820-1910)是一位来自英国的传奇人物,是现代护理学的创始人之一。19世纪中叶克里米亚战争期间,南丁格尔在一家军医院担任护理员,她认识到士兵的死亡率高于平民,并意识到医院卫生条件对降低死亡率的重要性。她将因感染(蓝色)、伤口(红色)和其他原因(黑色)导致的每月死亡数据绘制在圆形的30度扇形中,从而突出了因感染而死亡的人数远超过其他原因。尽管这张图表看似像饼图,但数据是映射到扇形的半径上,而不是面积上。蓝色区域的图形被夸大,扭曲了数据的实际效果。实际上,使用条形图可以更简单、更清晰地展示这些数据,但那样就不会形成其独特的玫瑰形状。南丁格尔将这张图表提交给战争办公室,并成功说服其成员改善军医院的条件。
用色彩可视化数学
——奥利弗·伯恩的《欧几里得几何原本》,1847年

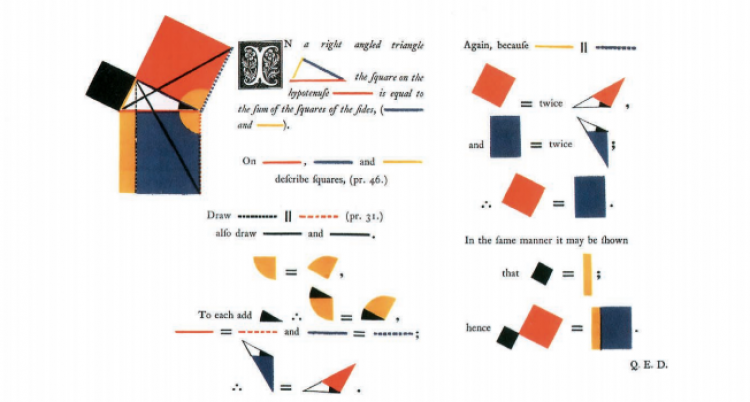
>奥利弗·伯恩(Oliver Byrne)的《欧几里得几何原本》,1847年
古希腊数学家欧几里得于公元前300年左右撰写了数学著作《几何原本》,该书共13卷。第一部英文版于1570年出版,其中包含黑白线条图和复杂的折叠纸结构,用于展示几何原理。奥利弗·伯恩(Oliver Byrne,1810-1880)于1847年出版的《欧几里得几何原本前六卷:为便于学习者理解,使用彩色图表和符号代替字母》使用了三种基本颜色加上黑色,以图形方式展示几何构造背后的数学原理,使其一目了然且易于理解。通过使用清晰可辨的颜色,传统上用于表示角度、长度和面积的字母和数字被弃用。彩色符号与解释性散文文本的无缝融合,消除了在文本和图表之间来回翻阅的需要,这在当时的书籍设计和印刷方面是非常创新的。尽管这是一本现代之前的出版物,但它具有现代主义美学,让人联想到皮埃特·蒙德里安的绘画。
公共教育的通用图形语言
——奥托·纽拉特的国际图像语言(Isotype),1933年
在战后维也纳的公众教育背景下,奥托·纽拉特(Otto Neurath,1882-1945)与他的妻子玛丽·纽拉特(Marie Neurath)、艺术家格德·阿恩斯(Gerd Arnts)以及团队共同开发了国际图形教育类型系统(Isotype)。该系统包含一套易于识别的象形符号和一套应用原则。1933年,纽拉特发表了关于Isotype原则的详尽解释。其目标在于创造一种超越国界的图像语言,正如纽拉特所言:“文字制造分歧,图片建立联系。”纽拉特坚持的一个原则是,使用一个符号单元来表示固定数量,而不是将数量编码到符号本身的大小中。这种方法使得进行直接、准确的视觉比较变得更加容易,同时也消除了大型符号带来的夸张图形效果。纽拉特及其团队的Isotype工作对统计图形的绘制方式产生了重要而持久的影响,一直延续至今。
无地形图的地图绘制
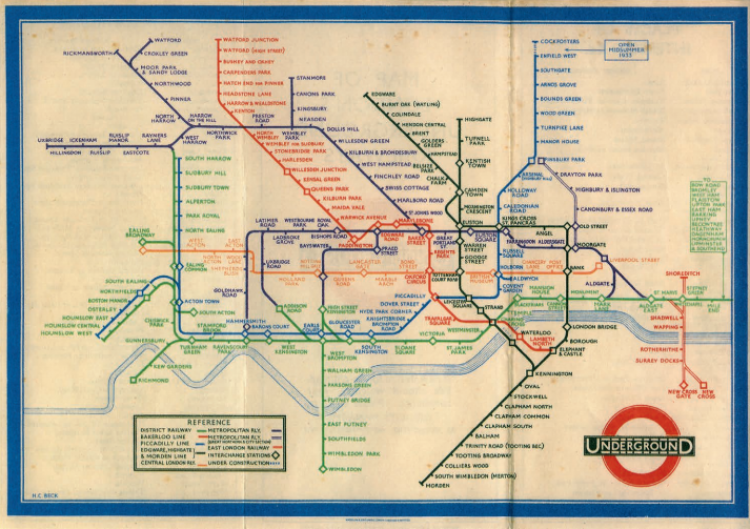
——哈里·贝克的伦敦地铁图,1933年

> 哈里·贝克(Harry Beck)的伦敦地铁图,1933年
伦敦地铁曾由不同的铁路公司运营,并没有一个统一的庞大网络地图。当时,各铁路运营商只是简单地将铁路线叠加在伦敦的地理街道地图上,由于站点之间的紧密距离,这样的地图很难阅读。意识到当地铁网络位于地下时,站点的确切位置并不重要,伦敦地铁员工哈里·贝克(Harry Beck)设计了一种图解式的地铁网络表示法,类似于电路图。通过舍弃地理准确性并扭曲比例尺,图解式的伦敦地铁图专注于铁路使用者所关注的重要信息:站点与线路之间的关系。图中唯一描绘的地理地标是泰晤士河。所有线路均以正交或45度角呈现。站点之间的方向关系大体上得以保留,尽管为了容纳中央区域更多的站点,距离已被扭曲。构建伦敦地铁图的基本原则在很大程度上一直沿用至今,尽管该系统已经大幅扩展。这张地图在其漫长的历史中为许多人形成了伦敦的心理地图,并为世界各地众多铁路系统的图解提供了模型。
为全球观众使用象形图进行品牌塑造
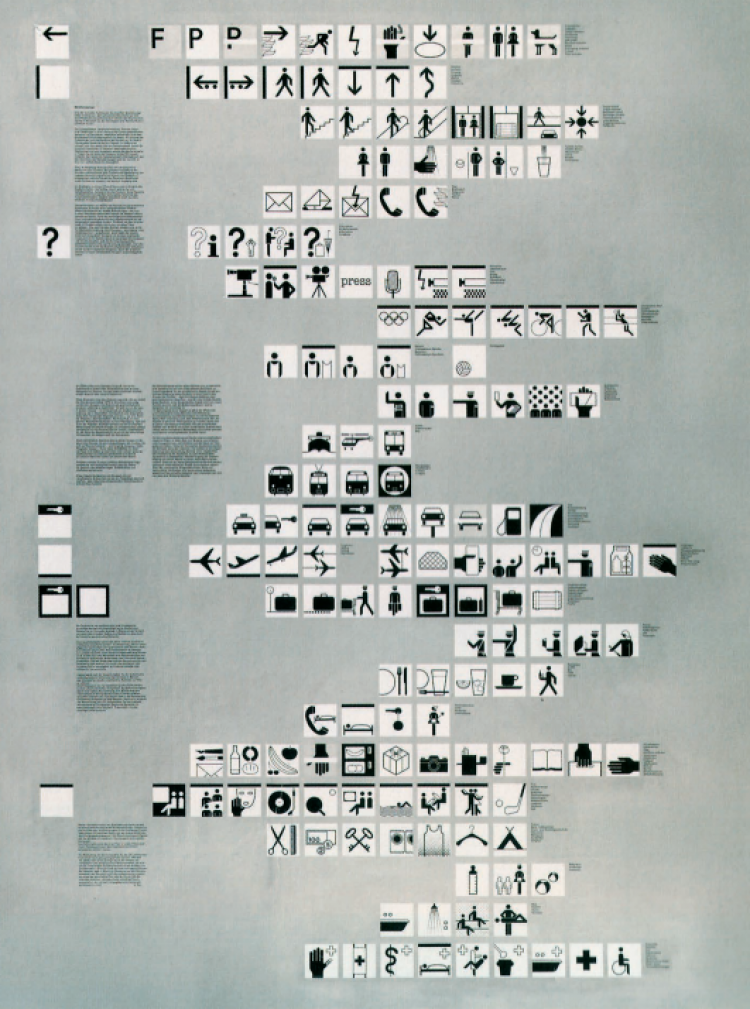
——奥特·艾歇尔的奥运会象形图,1972年

> 奥托·艾歇尔(Otl Aicher)的奥运会象形图,1972年
在奥托·纽拉特及其团队的Isotype系统于《国际图像语言》一书中发表近四十年后,德国平面设计师奥特·艾歇尔(Otl Aicher,1922-1991)为1972年在德国慕尼黑举行的夏季奥运会设计了一套极具影响力的象形图系统。作为奥运会的设计委员,艾歇尔创造了一个统一的图形系统,包括一套用于指示和公共设施的象形图,以及所有20项体育赛事的象形图。这些象形图是由简单的形状构成的,仅使用正交和45度角在网格上绘制,捕捉了每项奥运运动最具特色的元素,并去除了其他一切内容。克服语言障碍是这场来自120多个国家参与者的全球赛事的要求,艾歇尔的象形图以清晰和精确的方式向这个多元文化的观众传达了信息。结果是一个永恒的图形设计经典,赢得了赞誉,并自那时起激发了许多图标设计的灵感。
纪念碑式的信息呈现
——林璎的越南战争纪念碑,1981年


> 林璎的越南战争纪念碑,1981年
尽管这个例子严格来说并不是信息图表,但它代表了建筑师将信息设计思维应用于历史纪念碑建筑规模的设计思路。华裔美国建筑师林璎使用数据可视化作为纪念碑的主要概念。越南战争期间的巨大生命损失是激发纪念碑形式的灵感来源。越南战争从1955年到1975年,持续了19年180天。纪念碑的压缩菱形形式刻入景观之中,在水平轴上以视觉方式映射随时间推移的死亡人数。这一形式包含了按死亡年份组织的58000名士兵的名字,数量从低到高逐渐增加,然后又逐渐减少。虽然这一形式是对数据的图形化表示,但它也隐喻性地代表了一个伤疤。姓名的排列方式并没有使搜索过程变得高效,但却充满了深刻的沉思。这个例子表明,数据不必是冷漠和无个性的,也不必局限于二维表面。通过可视化,数据有可能在空间环境中创造大胆且富有情感的表达。
图形用户界面与图标设计
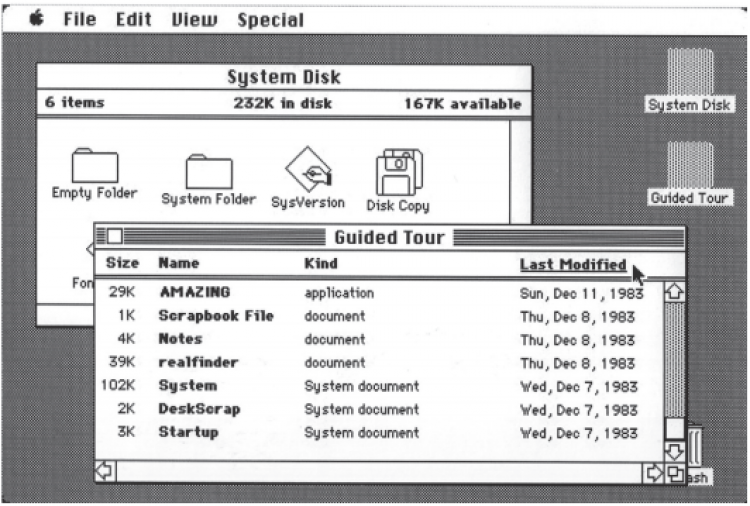
——苹果公司的Macintosh图形用户界面,1984年

> 苹果公司的Macintosh图形用户界面,1984年
苹果电脑公司于1984年推出了Macintosh电脑,这是第一台拥有图形用户界面(GUI)的大众消费型个人电脑。Macintosh除了配备键盘外,还配备了鼠标,其操作系统采用“桌面隐喻”,使用苏珊·凯尔(Susan Kare)设计的易于识别、充满奇思妙想的图标来表示功能和命令。屏幕上出现了类似于桌面上纸张重叠的“窗口”。纸张、文件夹和垃圾桶图标分别代表数字文档、文件目录和删除项目的方式。屏幕上使用下拉菜单栏来选择命令,而无需记忆并通过键盘输入命令。在为Macintosh操作系统设计时,创建了人机界面指南,以确保软件开发者在设计时考虑可用性和通用性。虽然并非完全原创,但Macintosh使Xerox帕洛阿尔托研究中心开发的Xerox Star的图形用户界面广受欢迎,并取得了商业上的成功。苹果公司以用户为中心的信息图形化呈现方式,使不具备技术知识的普通消费者能够操作电脑,并为今天我们所使用的所有后续图形用户界面设定了标准。