< 上 >
1
你有没有停下来注意到我们住在网格中?从您正在观看的屏幕上的像素排列,到世界上大多数居住的城市的组织,这种相交的垂直和水平线的视觉系统决定了您可能意识到的形式。
毫无疑问,我们发现自己如此陷入困境; 因为我们也设计了一个。从印刷设计的早期开始,在“平面设计”这个术语出现之前的几百年,网格就帮助打印机安排了页面布局。现在,我们使用网格来解析设计软件中的空间并确定网站的形式。即使它完全落后于幕后,你也可以认为它就在那里。
作为设计师,理解我们继承的系统非常重要。因此,我们将这个非常简短的艺术和设计网格历史从(相对)古代到现在整合在一起。在第一部分中,我们将讨论早期文艺复兴时期对网格的使用,现代网格设计的诞生以及从事印刷设计工作的名单 ,例如书籍封面。2
旧时代:“平面设计”之前的网格
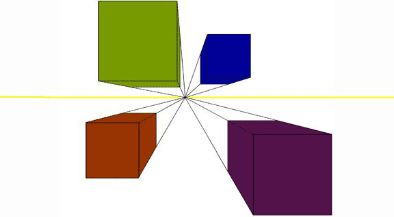
文艺复兴时期的绘画,利用数学原理开发的线性透视,通过叠加线所示
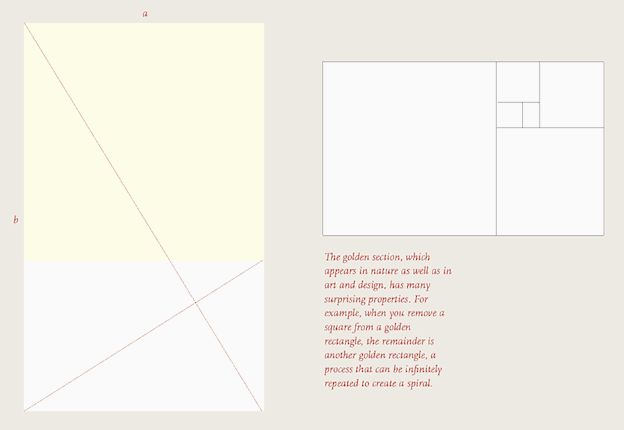
虽然文艺复兴时期的绘画看起来与页面布局相差甚远,但是建筑和视觉表现的结合首先产生了网格(虽然当时没有被称为网格)。你可能会注意到这些“完美几何”的教规会产生中心的,对称的页面布局,这不是我们今天习惯的。然而,像“黄金矩形”这样的概念 - 比例为1:1.618的矩形,当你从中减去一个正方形时,产生另一个这些比例的矩形,仍然是一个持久的设计概念。

“ Thinking With Type ”中黄金矩形的描述
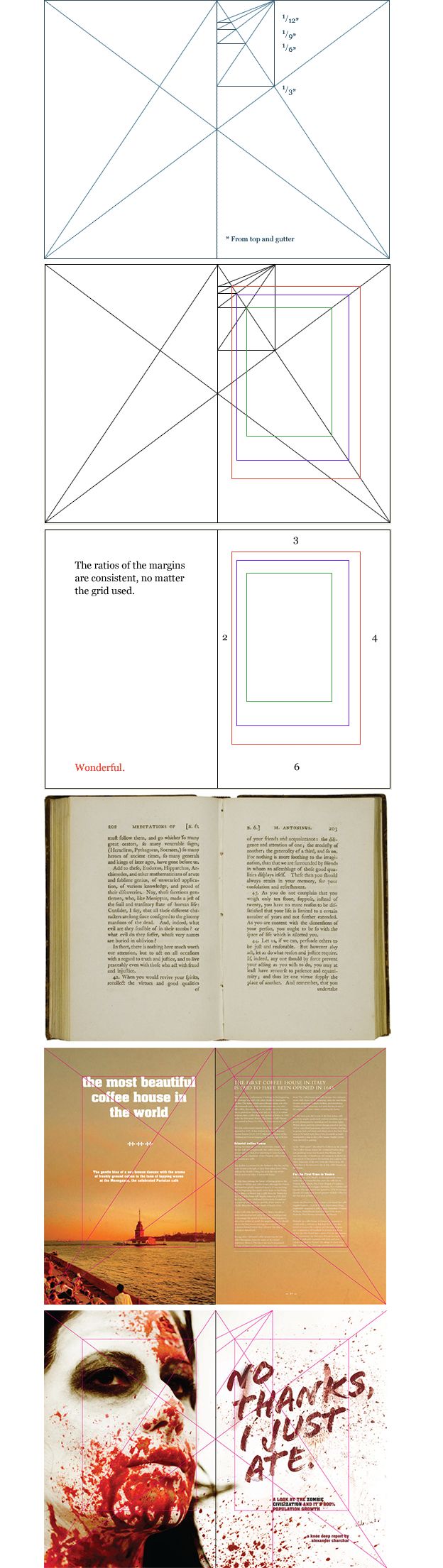
在13世纪,建筑师 Villard De Honnecourt 提出了一个著名的图表,用于制作具有固定比率边距的页面布局 - 被认为是“和谐”设计。正如您所看到的,这仍然是书籍封面等印刷品设计的指导原则。

3
瑞士秩序:现代网格形成
随着资本主义在19世纪后期达到成熟,人们开始将平面设计本身视为一种职业,并且第一个称自己为设计师的人,如艺术和手工艺运动的威廉莫里斯,开始寻找用来描述的词语。
直到第一次世界大战期间,在瑞士,网格才进入图形设计词典。作为战争中唯一的中立国家之一,瑞士成为来自欧洲各地的知识分子难民的聚会场所。它也是少数几个纸张和墨水等印刷用品没有大量配给的地方之一。这些条件相当于许多敏锐的人打印了大量的多语言文档,通常包括法语,意大利语,德语和英语列。这提出了一个设计问题,像Herbert Bayer和Jan Tschichold这样的排版人员正在努力解决这个问题。
这些设计师的一个贡献是从中心文本定位转向“非对称”方法,旨在让人们从左到右阅读更自然。这种方法将文本齐平左对齐,粗糙对齐,通常将文本主体稍微向左或向右放置以留下更大的音符余量。
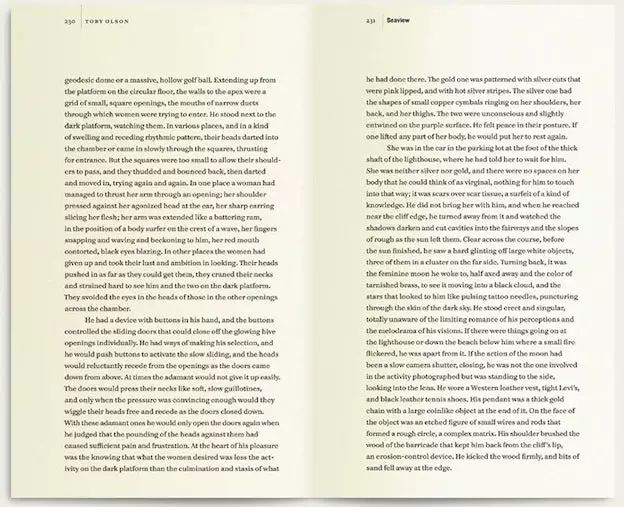
本书中的页面举例说明了现代的,不对称的页面布局:文本向左,右边粗糙,向一侧稍微移动。
三分法则是您可能熟悉的另一种基于网格的正典,基于类似的假设,即当焦点偏离中心时,图像更具动态性和吸引力。
摄影中的“三分法”呼应了不对称设计更自然,更有活力的原则。摄影:Trey Ratcliff
这些努力也出现了许多页面布局术语。你应该熟悉所有这些:
装订线:文本列之间的空间
列英寸:对文本列的垂直长度的引用
跳转:从一列底部到另一列顶部或另一页的文本流的延续
围栏:页面最左侧或最右侧的较薄的列(通常约为其他列宽度的一半),通常为报纸提供目录信息。挂线:像水平轨道一样,这是一条将页面顶部信息(例如图像)与下面的文本分隔开的线条,它似乎从线条“挂起”
单列网格:例如您在典型书籍中可以找到的内容
多列(垂直)网格:例如您在典型报纸中可以找到的内容
模块化网格:一种网格,涉及与垂直网格一样多的水平分割,形成一个特别灵活的文本和图像排列模型

(从上到下):一个多列网格,一个采用主要垂直网格格式的报纸,以及一个模块化网格,展示了这种方法的额外灵活性; 从 Thinking With Type。
一旦设定了网格设计的规则,设计师就会立即开始破坏它们。这一点,以及网页设计中网格的现代化,将成为“网格历史,第2部分”的主题。
< 下 >一旦设定了网格设计的规则,设计师就会立即开始破坏它们。这一点,以及网页设计中网格的现代化,将成为“网格历史,第2部分”的主题。
在“设计网格的历史 ”中,我们涵盖了文艺复兴时期的起源和20世纪设计网格的发展,探索了700年前的比例和谐原则如何继续引导印刷设计。在这篇文章的最后,我们也会在网上看到它们。
现在,让我们来看看设计网格最近的历史:它在20世纪艺术和设计领域的重点,以及最终在当代网站设计中的微妙和看似不可动摇的存在。请继续阅读,了解我们现在所处的位置,并找到一些资源,充分利用网格!
20世纪的艺术与设计虽然瑞士印刷师正在印刷设计中确立网格的中心地位,但在美术界却发生了类似的运动。
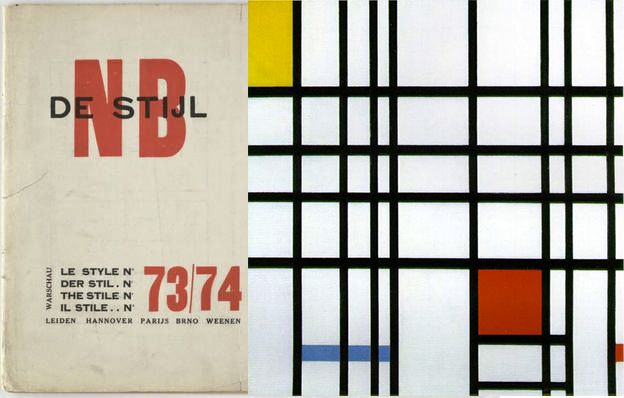
荷兰 De Stijl 运动可能最为明显,该运动成立于1917年,由艺术家Theo van Doesburg和Piet Mondrian领导。他们相信模块化设计和绝对简洁的民主和乌托邦潜力,他们将画布限制为相交的垂直和水平线条和原色。
De Stijl 出版物(左)和Piet Mondrian(右)的画作,其中网格清晰可见
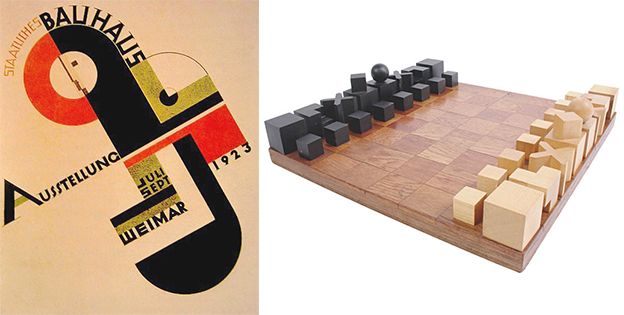
德国的包豪斯学校于1919年开业2年后,其形式和功能之间的直接关系被宣布为其指导原则,没有任何“不必要的”或装饰性组件。当然,这种理念使他们走向极其实用的网格,正如着名的包豪斯国际象棋组中所见,其棋子都是方形和矩形,紧密贴合在一起以便紧凑存放。
包豪斯(Bauhaus)的出版物(左)与着名的包豪斯国际象棋(Bauhaus)国际象棋组合,它有方形件,可以拼凑成一个紧凑的网格进行存储(右)
同时,网格在平面设计中变得越来越根深蒂固。看着Josef Muller Brockmann,Richard P. Lohse,Armin Hofmann和Alberto Longhi 撰写的这些着名海报,很明显它们都符合严格的网格(有时它是倾斜的,但这是唯一的限制)。
瑞士设计师Josef Brockman(左)和Richard Lohse(右)的海报都符合严格的标准
阿明·霍夫曼和Alberto隆吉
Massimo Vignelli 将1972年纽约市地铁地图的重新设计扭曲了地理比例,创造了一个更容易理解的地图:一个网格。
Massimo Vignelli 1972年的纽约地铁地图扭曲了铁路线,使其适合更清洁的网格
然而,在20世纪60年代的流行艺术中,网格可能达到了最大的存在。像安迪·沃霍尔,罗伊·利希滕斯坦,查克·克里特和格哈德·里希特这样的艺术家将机械复制的“低俗”语言提升到了高级艺术的水平,网格出现在前面和中间。
安迪沃霍尔的坎贝尔汤罐排列成网格。照片由profzucker拍摄
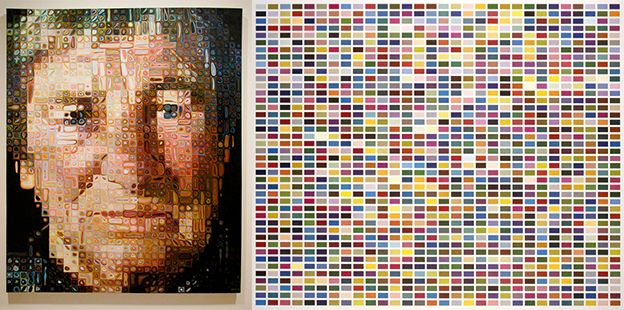
Chuck Close的肖像使用了一个单元网格(左边是rocor的照片),Gerhard Richter使用了一个颜色网格(右边)
很快,人们厌倦了它,在20世纪70年代和80年代,许多设计师试图淡化甚至免除设计网格,而不是庆祝它。然而,网络即将改变一切。
今天的网页设计有一段时间,数字技术被视为超越设计网格的一种实验方式。但这并没有持续多久。设计人员现在通常发现网格是组织网站并使其响应不同设备的理想方式。
网格干净,为网站提供了良好的结构,用户易于导航并为设计人员节省了大量的麻烦,因为1个网格可以反复使用。因为网站开辟了印刷中没有的新美学尺寸 - 比如使用新的多样性的可行颜色,纹理和字体 - 同样的网格可以用来产生完全不同的外观。
传统上,在线网格已经停留在9列,12列或16列,但正如您在下面的设计中所看到的,现代网页设计师有时会使用少至3个。如果您只需要3个,则不再使用。
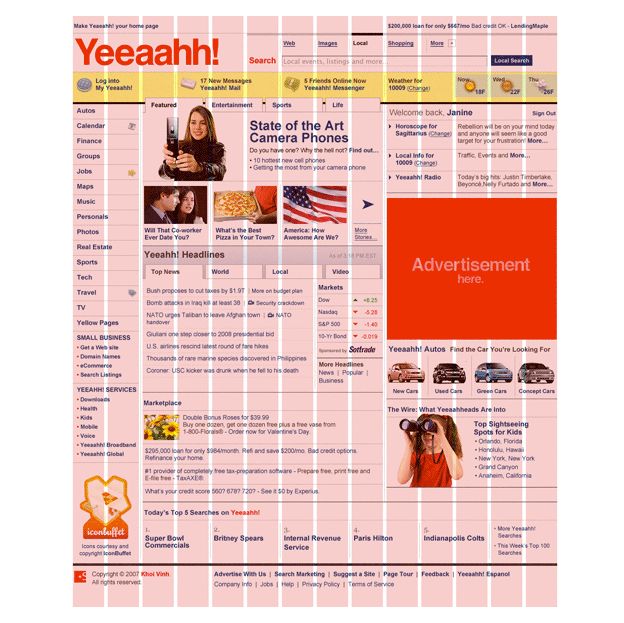
Khoi Vinh创建了一个着名的网站(这里重新标题为“Yeeaahh!”)符合14列网格; 他描述了本文中的过程
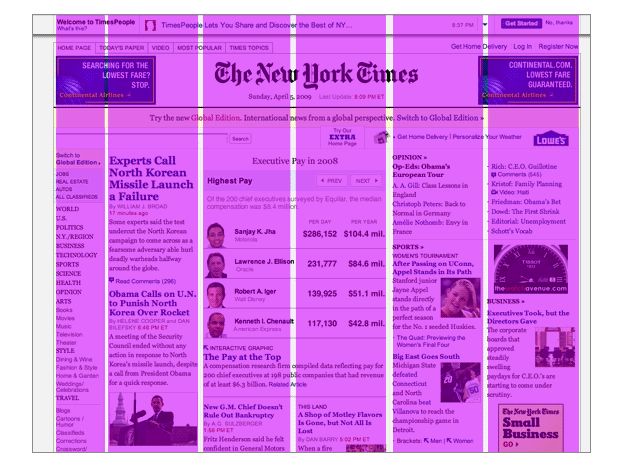
纽约时报网站是另一个着名的网格,由薄轨和5列组成
在Smashing Magazine的这篇文章中,Chris Brauckmuller描述了他对FloridaFlourish.com的3列网格如何证明是足够的
浏览网页时,非常规网格转发网站的数量也在增长。查看其中一些非常棒的示例,其中一些使用垂直列网格,另一些使用更模块化的方法。
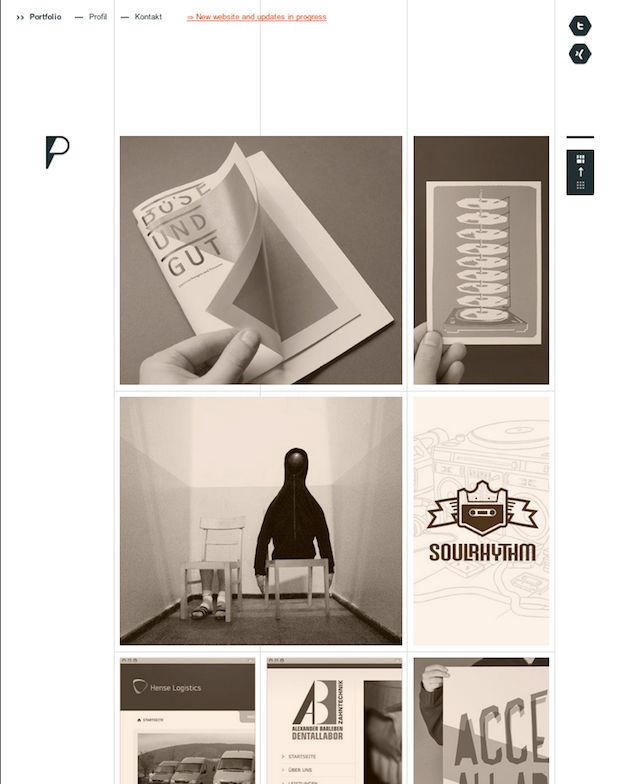
Pixelot.de真正拥抱网格,使水平和垂直线条清晰可见
42Angels.com基于5列网格,但也使用精细的马赛克背景来补充外观
TDHCreative.com,保持简洁
AraWines.com使用更复杂的模块化网格