本文教大家利用PS制作一款有质感的立体字特效,本文中教你用PhotoShop做立体字的另一种方法,同样是利用图层,但不需要复制很多图层来叠加,大家看看就知道,喜欢的同学可以学习一下。
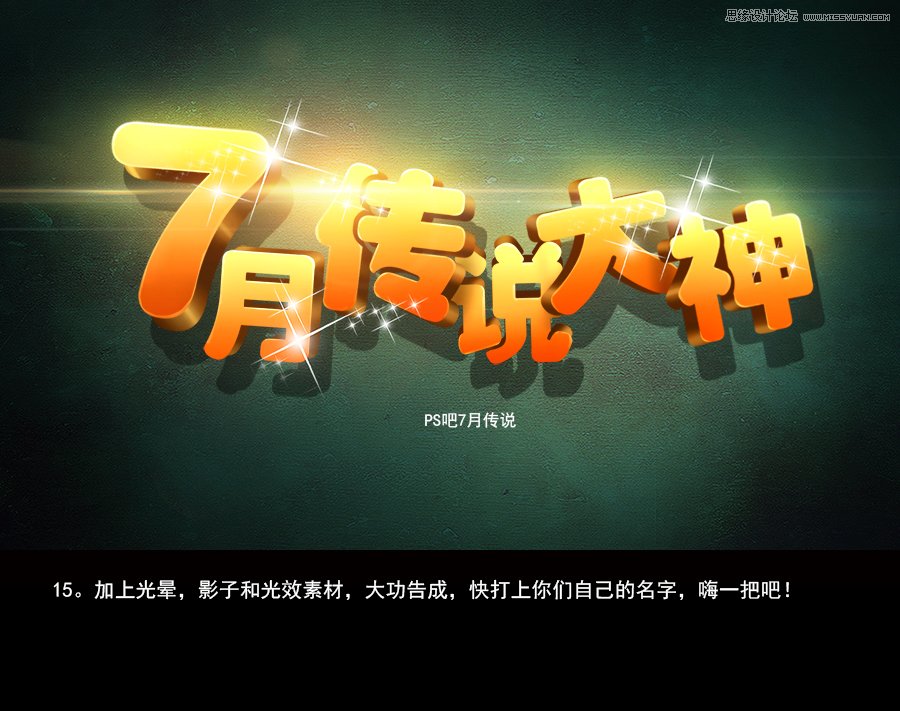
效果图:

一、首先,建议一个大小适中的新文件,填充黑色,用青色的柔角画笔随便涂抹一下,如图这种感觉。

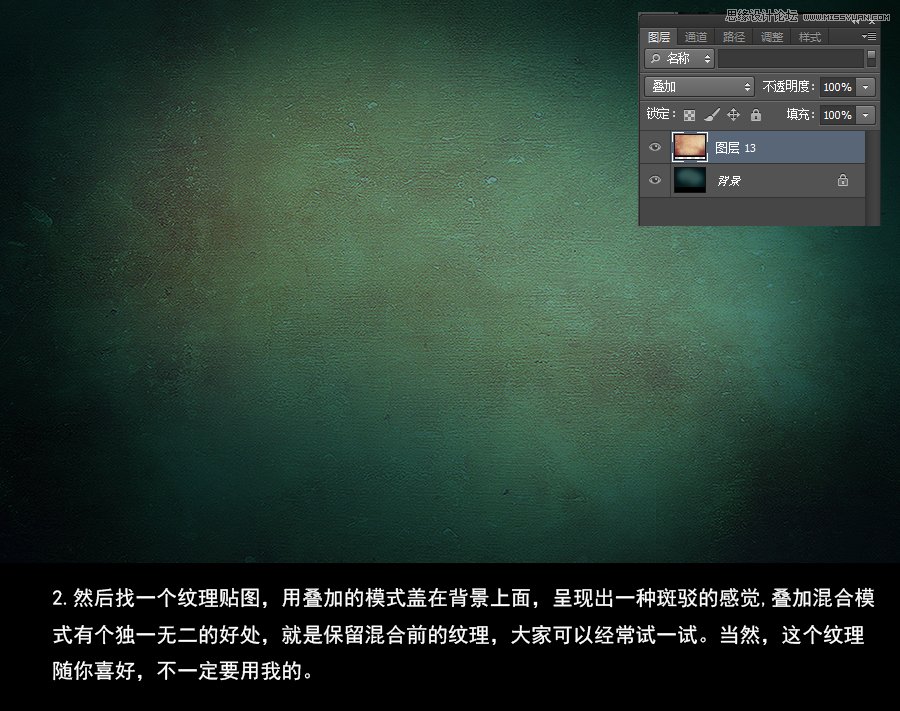
二、然后找一个纹理贴图,用叠加的模式盖在背景上面,呈现出一种斑驳的感觉,叠加混合模式有个独一无二的好处,就是保留混合前的纹理,大家可以经常试一试,当然,这个纹理随你喜好,不一定要用我的。

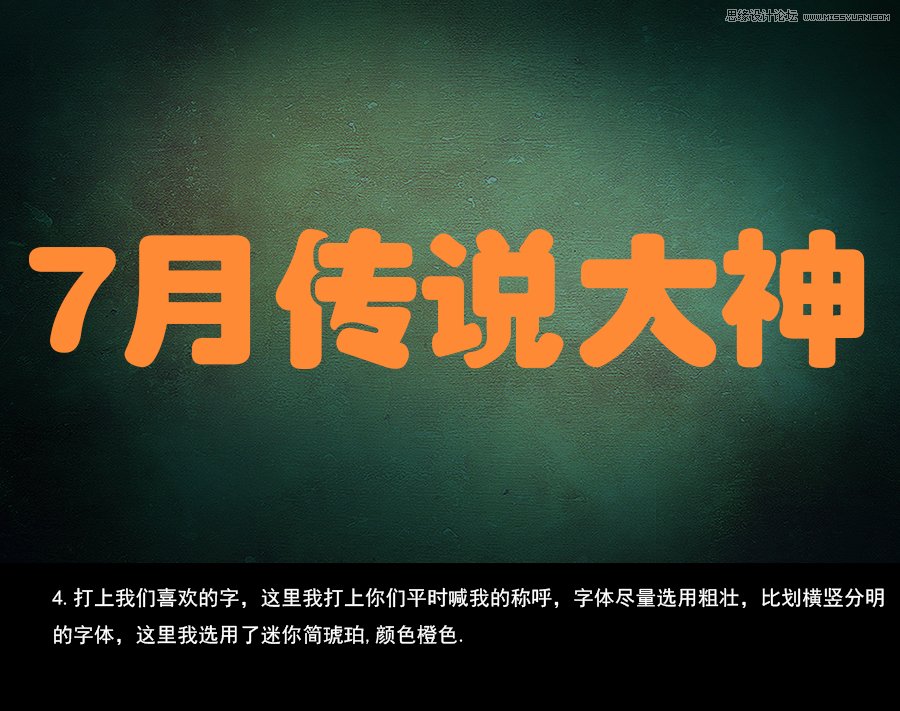
四、打上我们需要的文字,字体尽量选用粗壮一些的,比划横竖分明的字体,这里我选用了迷你简琥珀,颜色橙色。

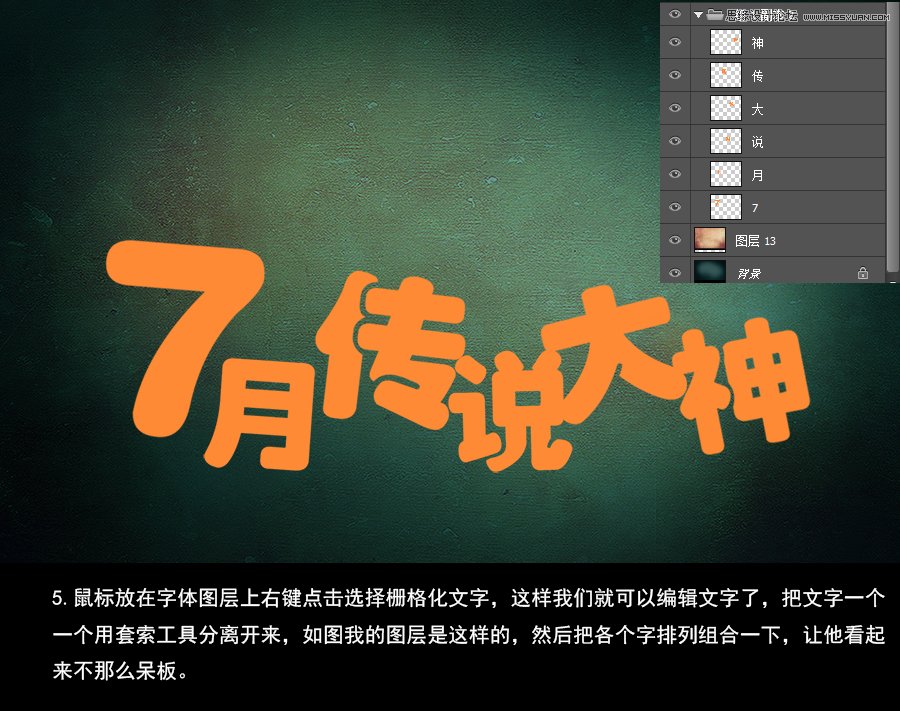
五、鼠标放在字体图层上右键点击选择栅格化文字,这样我们就可以编辑文字了,把文字一个一个用套索工具分离开来,如图我的图层是这样的,然后把各个字排列组合一下,让他看起来不那么呆板。

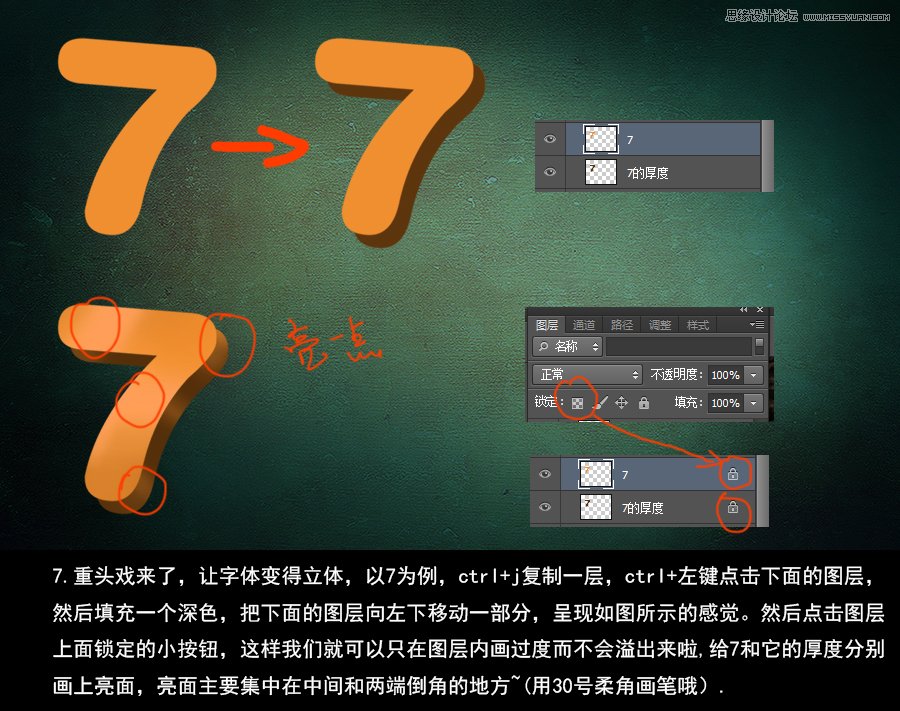
七、重头戏来了,让字体变得立体,具体操作方法如下图所示。

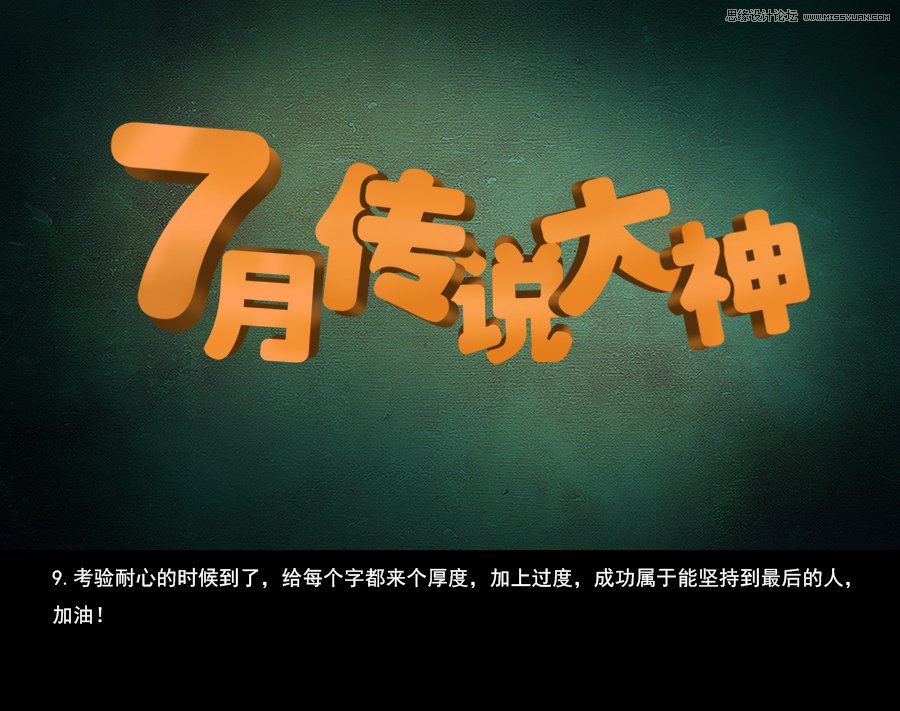
九、考验耐心的时候到了,给每个字都来个厚度,加上过度,成功属于能坚持到最后的人。

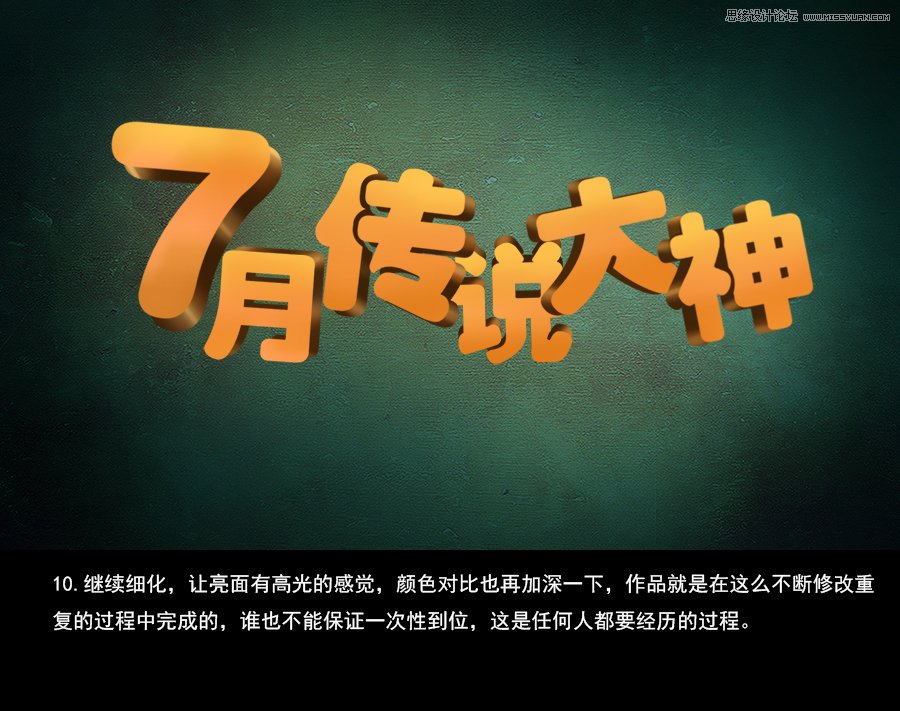
十、继续细化,让这面有高光的感觉,颜色对比也再加深一下,作品就是在这么不断修改重复的过程中完成的,谁也不能保证一次性到位。

十一、感觉作品还缺点感觉,以7为例,给它加一个图层效果,选择渐变叠加,模糊模式改为柔光,如图所示。

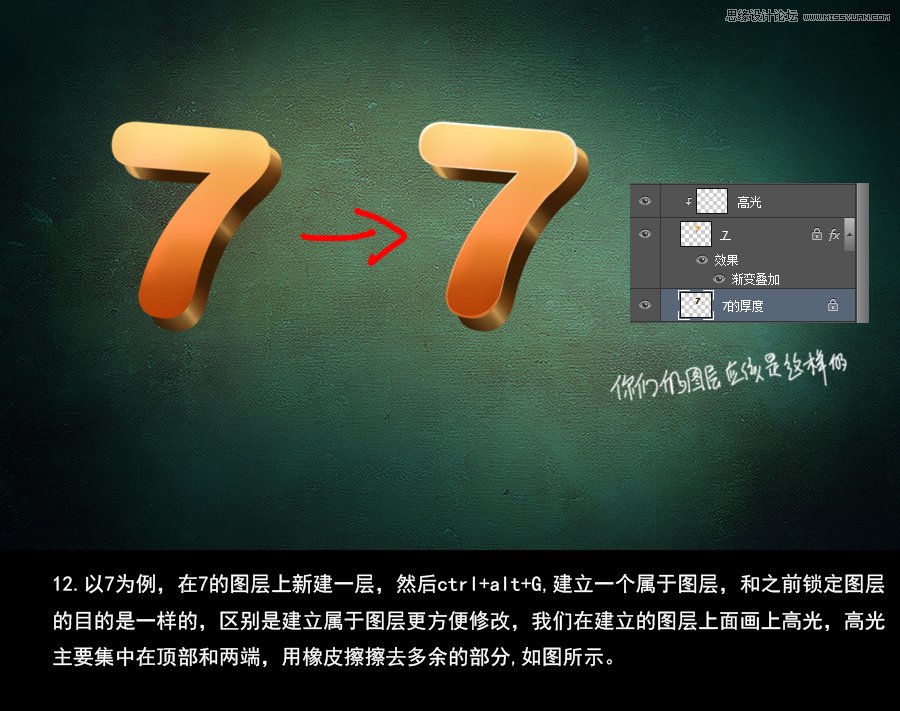
十二、以7为例,在7的图层上新建一块垒,然后按快捷键CTRL +ALT+G,建立一个属于图层,和之前锁定图层的目的是一样的,区别是建立属于图层更方便修改,我们在建立的图层上面画上高光,调光主要集中在顶部和两端,用橡皮擦擦去多余的部分,如图所示。

十三、是时候考验耐心了,完成接下来所有的字效。

十四、这个时候突然发现效果还是不满意,没关系,我们继续修改,色彩平衡,色阶曲线亮度饱和度,随意调就行。

十五、加上光晕,影子和光效素材,大功告成,快打上你们自己的名字。