很多设计师小伙伴都喜欢用渐变色来进行设计,但是渐变色可以说是用起来比较有难度的一种配色方式。用不好会直接翻车。期间存在的最大问题就是色彩脏,老旧。而好的渐变色则给人更有设计感的印象。今天咱们来看看这篇文章,看看如何能更好的设计出漂亮的渐变色。
渐变无处不在。这不再是90年代的一种趋势,设计师们倾向于在现代简约的UI中使用渐变。背景、按钮、开关、卡片、甚至是阴影,你所有能够想到的地方都有渐变的存在。渐变已经横扫了数码产品和Dribbble/Behance这样的设计平台。

什么是渐变呢?
渐变是从一种颜色过渡到另一种颜色,是由很多种颜色组成的混合(一个渐变可以有无限多的阴影)。
我们可以在很多方面使用渐变。例如在背景和前景的渐变元素,可以做出微妙或者是极端大胆的颜色组合。
因为渐变是通用的,我们可以用他们来传达独特的设计或者品牌理念。
在这篇文章中,我想要分享一些实用的技巧,让你的渐变设计脱颖而出。
找到正确的灵感
首先,我们需要找到源头。
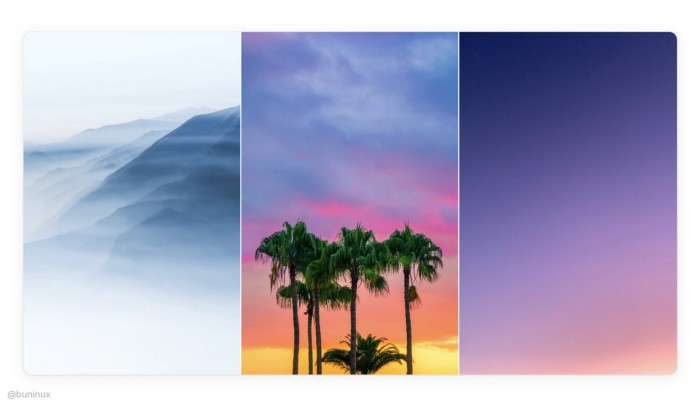
渐变最好的灵感来源就是大自然。因此,最开始的设计过程就是花时间去观察现实世界。寻找风景、环境或者植物的照片作为你的颜色来源,并且和你的项目建立起联系。

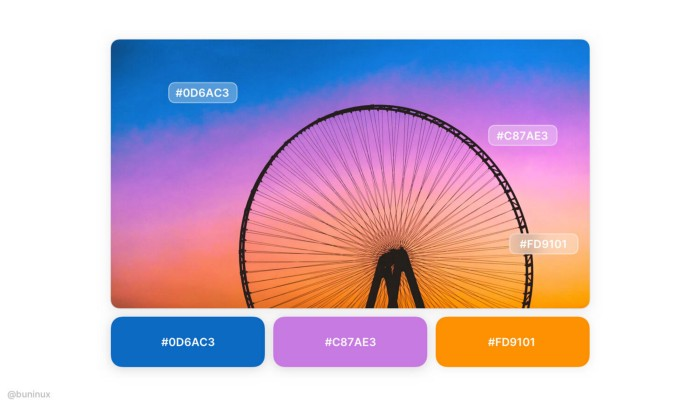
创造自己的调色板
使用“颜色选择器”找到合适的部分。从一张照片/图片中选择2-3种醒目的原色来构建你的调色板。

建议一开始只选择少量的几种颜色。因为RNG颜色模型只有三个变量,这意味着你可以混合红(R)、绿(G)、蓝(B)来构建出任何的渐变。RGB的值通常是在0-255之间。
此外,为了使得构建出来的渐变看起来比较柔和平滑,在构建调色板的时候考虑值的变化在50-150之间。
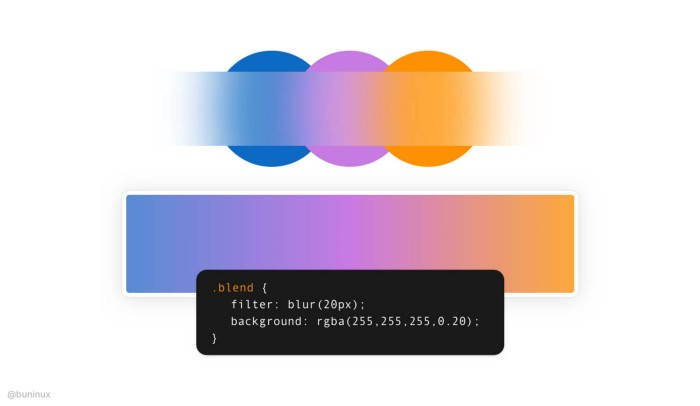
混合调色板的颜色
在选好的调色板上创建一个新的图层,并通过添加“背景模糊”的效果来实现平滑的过渡。

创建一个新的图层,用获得的模糊的路径重新创建线性渐变。
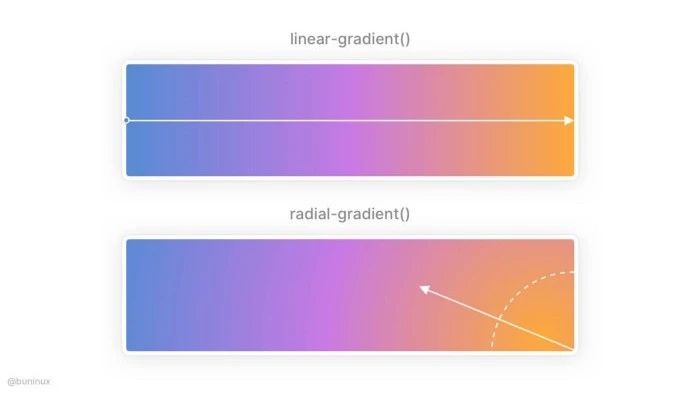
在线性渐变中使用径向渐变以增加深度
径向渐变用于模拟光照,而光照并不总是线性的。你可以将径向渐变应用到预先设计好的线性渐变上,并配置光源的方向,使它看起来效果更好。

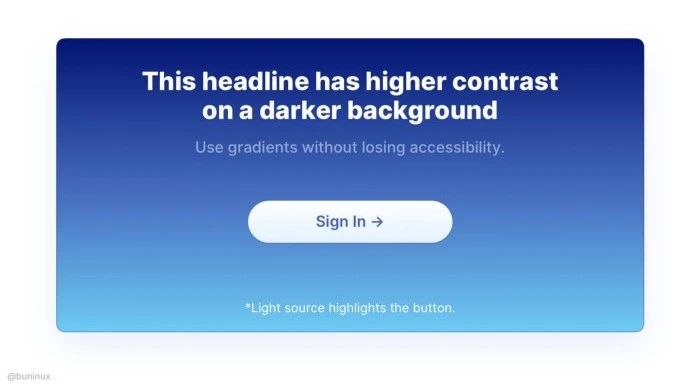
使用有意义的渐变方向
在有需要的地方使用渐变方向。例如,使用发射光源以突出特定的元素,通过将文本放置在彩色区域使其更具可读性,或者通过具有平滑的渐变路径的UI引导用户。

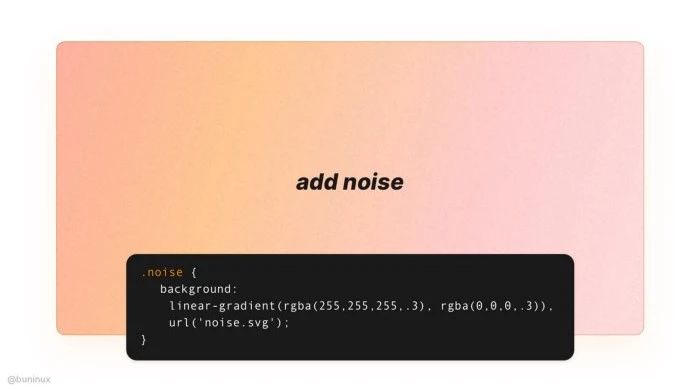
增加颗粒噪点使其具有冲击力
在Figma或Sketch中,可以在渐变上添加一层纹理,使其看起来有复古风。在网页端你可以通过在渐变上放置图片来应用颗粒噪点效果。
在这里你可以学到如何用CSS添加噪点。
注意:你通常只需要0.1%到0.5%的噪点图像透明度。

将渐变和抽象形状结合起来
为了使你的渐变效果更酷炫,甚至可以使用抽象的半透明形状。使用“蒙版”工具在渐变层之外或之上嵌套斑点或波浪形状。